Vuetify Component Review: v-btn

Neste artigo você vai aprender a utilizar o componente "v-btn" do Vuetify. Aprenda a criar vários tipos de botões.
Se você usa ou vai usar o Vuetify.js é quase certo que você vai utilizar o componente "v-btn", que como seu nome sugere é para exibir botões. Pode parecer um simples componente, mas ele possui propriedades que tornam o programador mais produtivo.
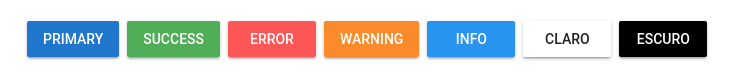
A propriedade mais comum é a "color", onde você pode inserir o número hexadecimal da cor ou a constante das cores pré-definidas no tema do Vuetify (primary, success, error, warning, info).
Com a propriedade "color" você pode combinar as propriedades "dark" ou "light" que determinam a cor da fonte do botão. Por exemplo, um botão predominantemente escuro recebe o valor "true" na propriedade "dark" e consequentemente sua fonte fica branca. Por outro lado um botão predominantemente claro recebe o valor "true" na propriedade "light" e consequentemente sua fonte fica preta.
<v-btn color="primary">Primary</v-btn>
<v-btn color="success">Success</v-btn>
<v-btn color="error">Error</v-btn>
<v-btn color="warning">Warning</v-btn>
<v-btn color="info">Info</v-btn>
<v-btn color="#ffffff" light>Claro</v-btn>
<v-btn color="#000000" dark>Escuro</v-btn>

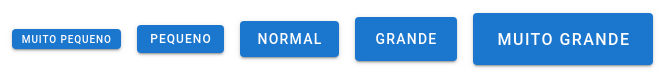
Esse é o tamanho padrão do componente, mas se você precisar de um botão menor ou maior você pode utilizar as propriedades x-small, small, large ou x-large.
<v-btn color="primary" x-small>Muito Pequeno</v-btn>
<v-btn color="primary" small>Pequeno</v-btn>
<v-btn color="primary">Normal</v-btn>
<v-btn color="primary" large>Grande</v-btn>
<v-btn color="primary" x-large>Muito Grande</v-btn>

Além do texto do botão, o slot default também aceita código HTML. Desta forma você pode colocar ícones com ajuda do componente "v-icon". Além disso, se colocar a propriedade "icon" com valor "true" você vai deixar o background transparente e o botão fica desta maneira:
<v-btn icon color="primary">
<v-icon>save</v-icon>
</v-btn>
<v-btn icon color="success">
<v-icon>save</v-icon>
</v-btn>
<v-btn icon color="error">
<v-icon>save</v-icon>
</v-btn>
<v-btn icon color="warning">
<v-icon>save</v-icon>
</v-btn>
<v-btn icon color="info">
<v-icon>save</v-icon>
</v-btn>
![]()
Neste exemplo estou usando os ícones do Material Design, mas o Vuetify permite que você use outras bibliotecas de ícones, clique neste link para saber mais sobre isso.
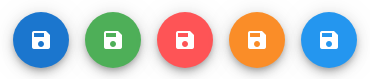
Caso você queira deixar o botão redondo (ativar o border-radius), o Vuetify disponibiliza a propriedade "fab" que deixa o botão da seguinte maneira:
<v-btn fab color="primary">
<v-icon>save</v-icon>
</v-btn>
<v-btn fab color="success">
<v-icon>save</v-icon>
</v-btn>
<v-btn fab color="error">
<v-icon>save</v-icon>
</v-btn>
<v-btn fab color="warning">
<v-icon>save</v-icon>
</v-btn>
<v-btn fab color="info">
<v-icon>save</v-icon>
</v-btn>

O que eu mais gosto no componente "v-btn" é possibilidade dele se transformar um link, ou seja, ele passa a usar o elemento HTML "a" em vez do "button". Isso é muito útil, uma vez que os botões também são utilizados para direcionar o usuário para outras telas.
Você pode fazer isso de duas maneiras, a primeira você usa a propriedade "href" e no valor você coloca o link. A segunda opção é usar a propriedade "to" e no valor você coloca um objeto do "vue-router".
<v-btn color="primary" href="#view1">Primeira Opção</v-btn>
<v-btn color="success" :to="{name: 'view2'}">Segunda Opção</v-btn>
Essas são as propriedades que eu mais utilizo, mas existem outras propriedades e opções para utilizar o componente "v-btn". No site do Vuetify existe a documentação completa deste componente (clique aqui).
Dúvidas ou sugestões é só entrar em contato. Abraço.

