Vuetify Component Review: A diferença entre v-select e v-combobox

Inicialmente você pode pensar que os componentes "v-select" e "v-combobox" fazem a mesma coisa. Neste artigo vou mostrar à diferença entre eles.
Dois componentes fazendo a mesma coisas?
Quando você acessa a documentação do Vuetify não demora muito para perceber que existem dois componentes que se propõe a fazer coisas muito parecidas, estou falando do "v-select" e do "v-combobox".
Em um primeiro momento você pensa: Isso não é a mesma coisa?
Por exemplo, no passado, eu programei em Delphi e todas as listas eram chamadas de Combobox. Só fui ver o termo Select quando estava na faculdade e comecei a estudar HTML. Até então eu acreditava que esses dois termos eram sinônimos e provavelmente isso também acontece com quem programa em C++ ou Java.
Qual é a diferença?
A diferença é que o componente "v-select" somente permite que você selecione os items da lista. Já o componente "v-combobox" permite que você, além de selecionar os itens da lista, escreva algo dentro do componente.
Em algumas situações escrever algo dentro de uma lista é útil. Sabe aqueles formulários perguntando como você conheceu uma empresa? Normalmente as opções são e-mail, site, amigos e outros. Quando você seleciona a opção "outros" é comum abrir um campo para escrever o nome da outra opção.
Evidentemente que esses componentes serão utilizados em cenários diferentes e cabe a você julgar qual componente é melhor para a sua situação.
Com objetivo de facilitar o uso e reduzir a curva de aprendizagem, estes componentes seguem um padrão e o nome de suas propriedades e slots são praticamente iguais.
Show me code
A sintaxe básica destes componentes são muito parecidas:
<v-select
v-model="varSelect"
label="My Select"
:items="['Option 1', 'Option 2', 'Option 3']"
>
</v-select>
<v-combobox
v-model="varCombobox"
label="My Combobox"
:items="['Option 1', 'Option 2', 'Option 3']"
>
</v-combobox>
Uma opção bem interessante, que ambos componentes possuem, é a possibilidade selecionar múltiplos valores. Basta adicionar a a propriedade "multiple":
<v-select
v-model="varSelect"
label="My Select"
:items="['Option 1', 'Option 2', 'Option 3']"
multiple
>
</v-select>
<v-combobox
v-model="varCombobox"
label="My Combobox"
:items="['Option 1', 'Option 2', 'Option 3']"
multiple
>
</v-combobox>
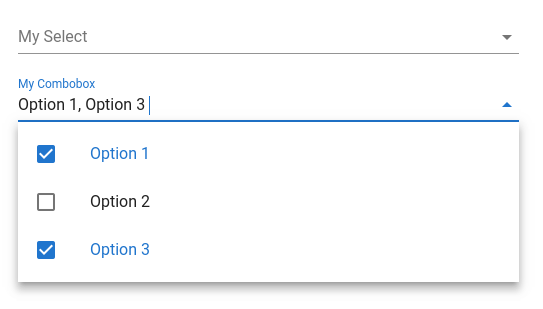
O resultado fica desta maneira:

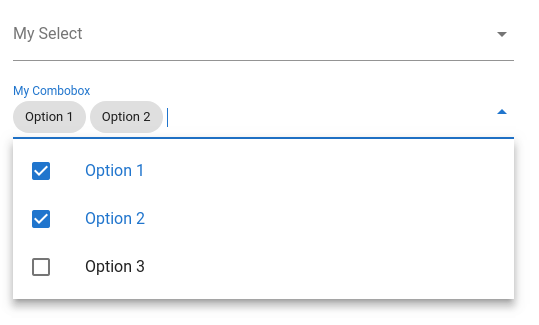
Outra opção que é interessante, principalmente quando você habilita seleção múltipla, são os chips. Adicionando a propriedade chips a exibição dos itens selecionados fica mais clara.
<v-select
v-model="varSelect"
label="My Select"
:items="['Option 1', 'Option 2', 'Option 3']"
multiple
chips
>
</v-select>
<v-combobox
v-model="varCombobox"
label="My Combobox"
:items="['Option 1', 'Option 2', 'Option 3']"
multiple
chips
>
</v-combobox>

Nos exemplos acima, o valor da variável "v-model" é igual descrição de cada item, ou seja, na variável fica armazenado uma String que pode conter espaços e caracteres especiais. Caso você precise de uma enumeração com um valor chave diferente da descrição de exibição, é necessário utilizar as opções "item-value" e "item-text":
<v-select
v-model="varSelect"
label="My Select"
:items="[{value: 0, text: 'Option 1'}, {value: 1, text: 'Option 2'}, {value: 2, text: 'Option 3'}]"
item-value="value"
item-text="text"
>
</v-select>
<v-combobox
v-model="varCombobox"
label="My Combobox"
:items="[{value: 0, text: 'Option 1'}, {value: 1, text: 'Option 2'}, {value: 2, text: 'Option 3'}]"
item-value="value"
item-text="text"
>
</v-combobox>
Desta maneira, quando você selecionar o "Option 2" no componente "v-select" a variável "varSelect" receberá o valor "1".
Além destas opções, existem várias outras propriedades e slots que você pode utilizar com os componentes "v-select" e "v-combobox". Segue os links com as documentações completas: v-select e v-combobox.
Dúvidas ou sugestões é só entrar em contato. Abraço.

